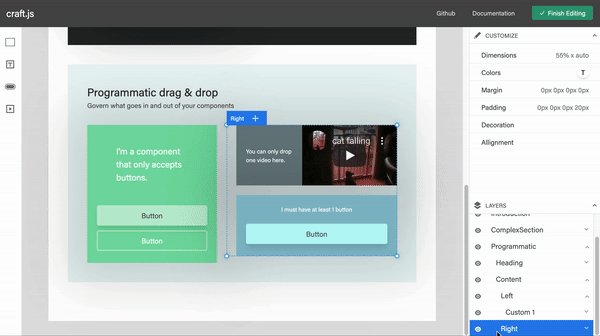
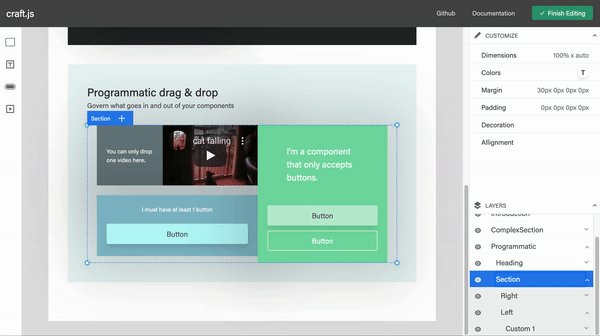
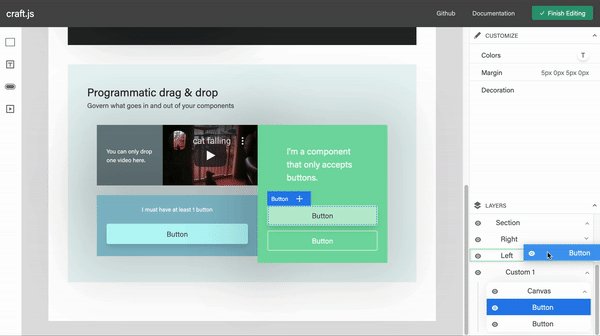
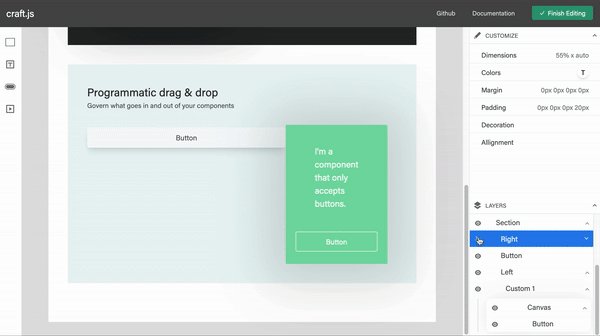
Layers
A Photoshop-like layers panel for your page editor.

Usage
yarn add @webstencils/layers
import React from "react";
import {Editor} from "@webstencils/core";
import {Layers} from "@webstencils/layers";
export default function App() {
return (
<div style={{margin: "0 auto", width: "800px"}}>
<Typography variant="h5" align="center">A super simple page editor</Typography>
<Editor resolver={/*...*/}>
<Layers />
</Editor>
</div>
);
}
Types
Layer
Properties
idNodeId: A randomly generated unique iddepthnumber: A depth of the current Layerexpandedboolean: Returns true if the Layer is expandedeventsObjectselectedboolean: Is true if the layer is clickedhoveredboolean: Is true if the layer is being hovered
domHTMLElement: The DOM of the current layer including its header and children. This is defined by theconnectLayerconnectorheadingDomHTMLElement: The DOM of the current Layer's heading. This is defined by theconnectLayerHeaderconnector
Reference
<Layers />
Props
expandRootOnLoad?boolean: Optional. If enabled, the Root Node will be expanded by defaultrenderLayer?React.ReactElement: Optional. Specify the component to render each layer
useLayer
Parameters
collector(layer: Layer) => Collected: A function that collects relevant state information from the correspondingLayer. The component will re-render when the values returned by this function changes.
Returns
- Object
connectorsObjectdrag(dom: HTMLElement, nodeId: String) => HTMLElement: Specifies the DOM that should be draggablelayer(dom: HTMLElement, nodeId: String): Specifies the DOM that represents the entire LayerlayerHeading(dom: HTMLElement, nodeId: String) => HTMLElement: Specifies the DOM that represents the layer's heading
actionsObjecttoggleLayer() => void: Toggle the corresponding Layer's expanded state
Default components
The following components are available for you to extend if you wish to design your own component to render the layers (which can be specified in the renderLayer prop).
<DefaultLayer /><DefaultLayerHeader /><EditableLayerName>This component enables the end user to edit the layer names. The values are saved into the respective Node'scustom.displayNameprop.
const Layer = () => {
return (
<div>
<DefaultLayerHeader />
</div>
)
}
const App = () => {
return (
<Editor>
<Frame>
{/*...*/}
</Frame>
<Layers
renderLayer={Layer}
/>
</Editor>
)
}